AI活用によるシステム開発『プロンプトエンジニアリング』応用編
- AI活用
- ChatGPT
- OpenAI
- システム開発
- 全業種
プロンプトエンジニアリング入門編に続き、今回は応用編として実際にシステムを構築してみた内容をご紹介します。
(前の記事:AI活用で次世代を見据える『プロンプトエンジニアリング』入門編)
取り組みの概要
本取り組みは『ChatGPTから生成されたコード』を用いて実際に開発を行うという内容です。

【前提条件】
- アパレル系ECサイトのレイアウトをコーディングすることを目的とする
- 使用する言語はHTML、CSS、JavaScript(jQuery)とする
- ChatGPT無料バージョン(GPT-3.5)を使用する
プロンプト初回
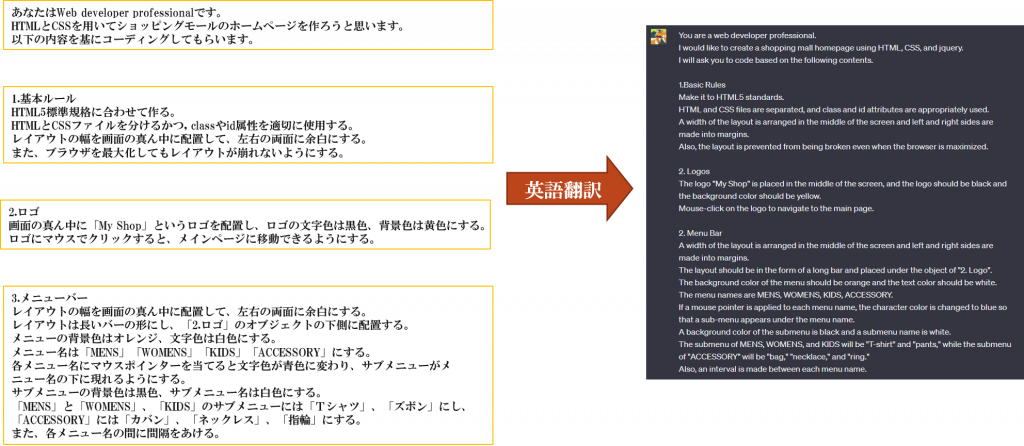
実際のプロンプト

プロンプト説明
- ChatGPTが「Web developer」という役割を果たすために、アイデンティティの指示をする文を最初に入れます
- 初回はサイトの「ロゴとメニュー」に関するプロンプトを実行します
- サイトのロゴとメニューに関するプロンプトとイメージスライダー機能用のプロンプトを分けて実行します※
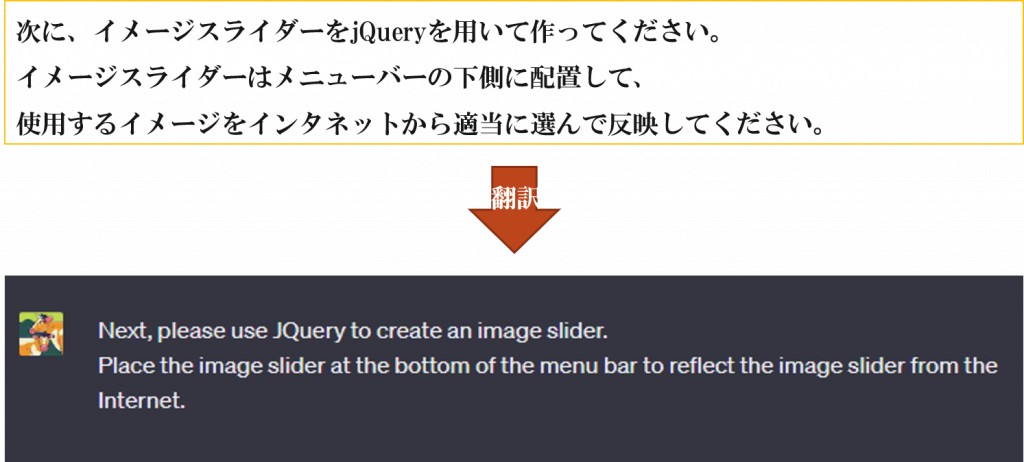
- プロンプトは日本語から英語に翻訳してからChatGPTに投げます※
プロンプトエンジニアリングにおけるコツ1
プロンプトを分けて実行する
- コードの途切れを防ぐ
- エラーや不明瞭な文法表現を軽減する
- パーツ分けすると後々のエラー解消が容易になる
プロンプトエンジニアリングにおけるコツ2
プロンプトを英語に翻訳する
1.意図しない翻訳を回避できる
→ChatGPT内では日本語から英語へ翻訳処理されており、日本語ではどのような翻訳がされたかを自身で確認できないため
2.英語の場合は返答が早い(という結果が出ている)
生成結果
結論:初回に生成したコードには3つの不備がありました

- jQueryコードを別で書いてあるが、このコードをインポートするタグが存在しなかった
- 「classやid属性を適切に使用する」というあいまいな表現をしたとはいえ、適用されているタグ数が少なかった
- 本機能に影響はないが、HTMLコードブロックのタイトルがなぜが「php」となっている
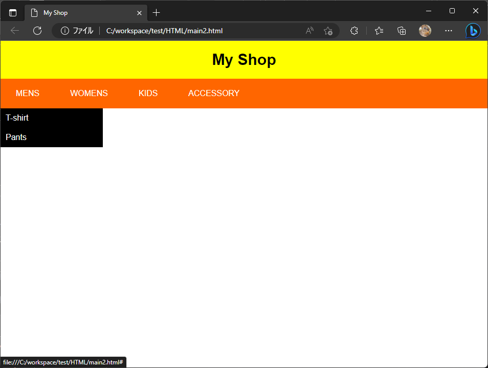
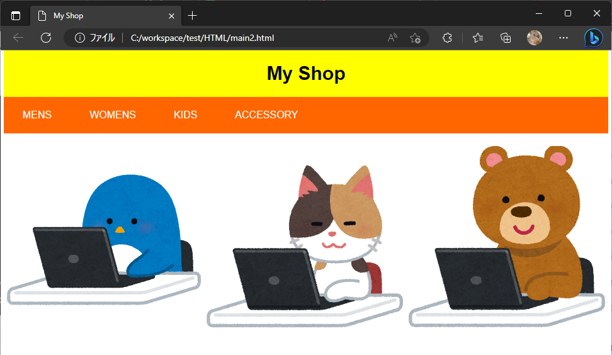
構築結果

プロンプトの通り『タイトル』、『メニューバー』、『サブメニュー』が実装されています。
反映されていないところも一部ありますが、初回の生成としては最低限の品質は担保されています。
プロンプト2回目
2回目の実施概要
- 2回目は分割した追加機能(イメージスライダー)のコード生成について投げます
- 直前に書いてもらったコードに続きとして生成します
- 「次に(Next)」というプロンプトを使い、追加コードを生成します
プロンプトエンジニアリングにおけるコツ3
コードの続きを生成する手法
- 次に(Next)というキーワードを使用する
- 生成したコードと追加のプロンプトを一緒に投げる
※続きを生成する機能が公式アップデートにより追加されました(2023.6.1)
2回目のプロンプト詳細

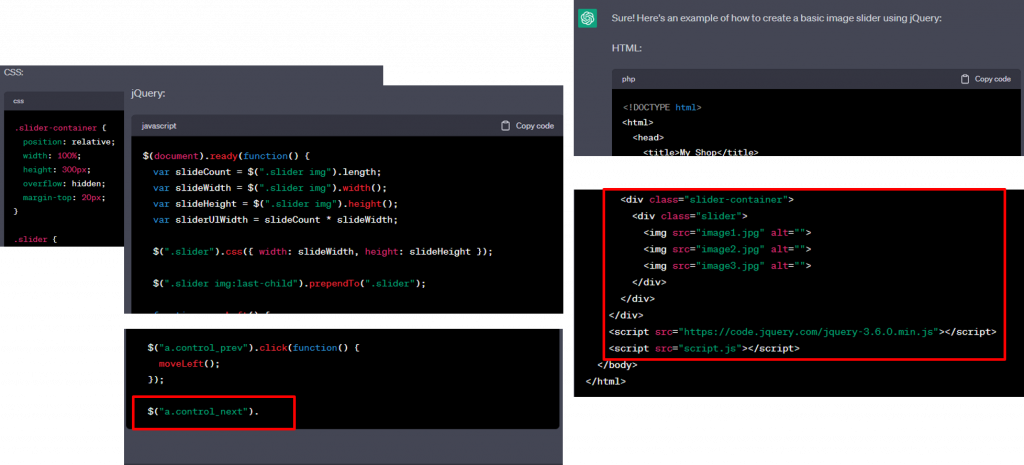
生成結果(2回目)

真ん中のイメージ( jQuery )については、コード作成処理が途中で切れて未完成のまま処理が終わっています。
右のイメージ(HTML)は想定通りの追加コードを生成しています。
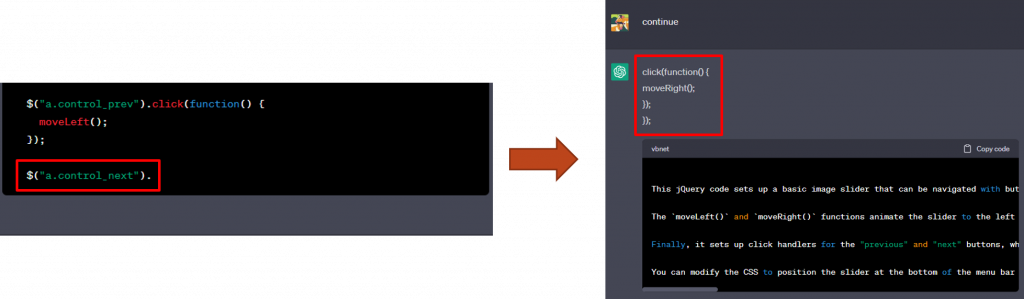
追加

真ん中のイメージ( jQuery ) に「続けて(continue)」というキーワードを使用します。
すると、途中で切れたところから続きのコードが生成されます。
※追加コードがコードブロックに入っていませんが、生成自体は問題なくなされています
構築結果(2回目)

≪構築した結果≫
生成されたコードには下記2つの問題がありました
- 「インターネットからイメージを参照」して反映するというプロンプト適用されていない※
- イメージスライダーの形になっていない
※ローカルから適当なイメージを抽出して表示させた
再度プロンプトを修正してChatGPTに投げる必要があります。
「3回目のプロンプト・本取り組みのポイント」の続編は下記に纏めていますのご参考ください。
今回はChatGPT(GPT-3.5)を使用して検証しました。
次回のAIコラムはBingAI(GPT-4.0)を使用してシステム構築を実施した内容をご紹介します。
(『ChatGPT』と『BingAI』どっちがいいの?システム開発における文章生成AI”比較編”)
今回のコラムに関連のある資料

《AI活用によるシステム開発》プロンプトエンジニアリング応用
AI技術を活用したシステム開発の事例資料です。 実際にChatGPTから生成されたコードでECサイトのレイアウトをコーディングしました。 プロンプトの注意点、ChatGPTから生成されるコードの癖、リトライの方法などのお役立ち情報を解説しております。