まるで電動アシスト自転車!?開発者の強い味方「GitHub Copilot」とは
- Copilot
- GitHub
- Microsoft
- OpenAI
- システム開発
- 全業種
今回は前回からのCopilot繋がりで、GitHubが提供する話題のAI支援ツール「GitHub Copilot」を使ってコーディングした内容を解説します。
(前の記事:Windows PCの優秀な副操縦士「Windows Copilot」とは)
Github Copilotとは
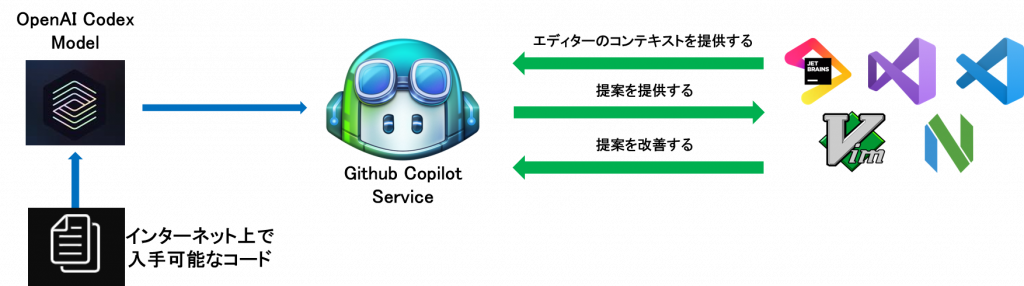
「GitHub Copilot」とは、コーディング時において自動的に完成スタイルの候補を提示するAIペアプログラマー(コーディング支援ツール)です。
「ChatGPT」で有名なOpenAI社のCodexを採用しており、自然言語でコメントを記述することでGitHub Copilot からコーディングの候補を取り入れることができます。
参照データはインターネット上の”オープン”なソースコードとGithubパブリックリポジトリで、プライベートリポジトリは含まず、Visual Studio, Neovim, JetBrainsなどのIDE(統合開発環境)に組み込んで利用することができます。

GitHub Copilotは様々な言語に対応していますが、特にPython、JavaScript、TypeScript、Ruby、Go、C#、C++が得意のようです。(2023年8月時点)
(参考:GitHub Copilot の概要)
GitHub Copilotの評価
下記は開発者が実際にGitHub Copilotを使い、生産性を「定量」「定性」で評価した結果です。
定量評価

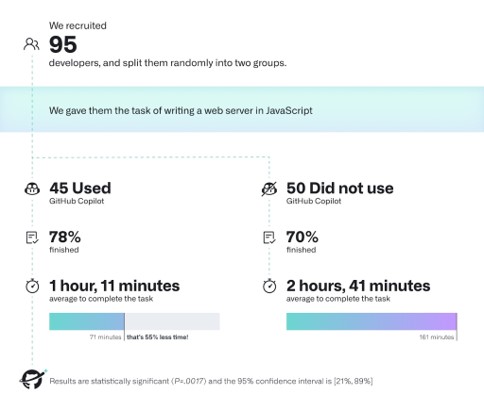
95人の開発者を無作為に2グループに分けて「JavaScriptを用いてウェブサーバーを作成してください」というタスクを与えました。
結果①
GitHub Copilotを使用したメンバー45人は【78%】がタスクを完了した。
GitHub Copilotを使用しなかったメンバー50人は【70%】がタスク完了した。
結果②
GitHub Copilotを使用したメンバーが要した平均タイムは【1時間11分】
GitHub Copilotを使用しなかったメンバーが要した平均タイムは【2時間41分】
この結果からGitHub Copilotを使うことで実装の完成率が向上するだけでなく、作業時間の大幅な短縮に繋がることがわかりました。
定性評価
下記はGitHub Copilotを使用した開発者によるアンケートの回答結果です。

「生産性が上がった」「仕事に対する満足感が増えた」「繰り返しのタスク処理が早くなった」などの声が多かったことから、退屈な反復作業をGitHub Copilotに任せることで認知的負荷が軽減され、開発者は他のタスクに集中できるようになる、という結果がわかりました。
(参考:GitHub Copilotが開発者の生産性と満足度に与える影響を数値化)
GitHub Copilotの機能
ここではGitHub Copilotの便利な機能を4つ紹介します。
1.コメント欄にコードを記述することで推薦コードが自動生成される
2.推薦コードにマウスを当てると複数のコードが表示される
3.「Ctrl + Enter」を押すと右側に新しいタブが現れ、推薦コードリストが表示される
4.関数ヘッダー名からでもパラメータやメソッド内コードなどの推薦コードが表示される
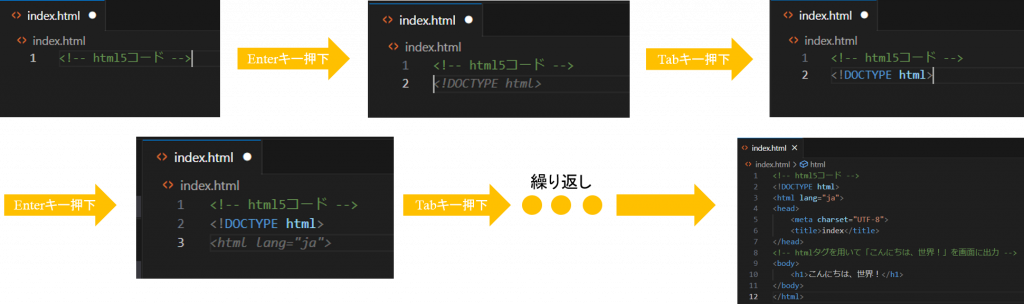
1.コメント欄にコードを記述することで推薦コードが自動生成される

コードを入力すると推薦コードを教えてくれる機能です。
この推薦コードを利用することで入力ミスや入力の手間を省くことができます。
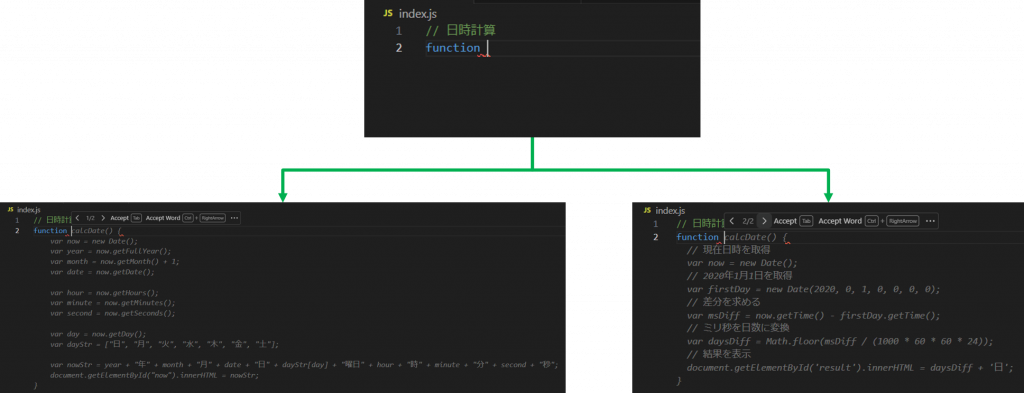
2.推薦コードにマウスを当てると複数のコードが表示される

推薦コードにマウスを当てるとツールバーが表示されます。
その矢印ボタン(<,>)で複数の推薦コード表示され、目的にあったコードを選択することができる機能です。
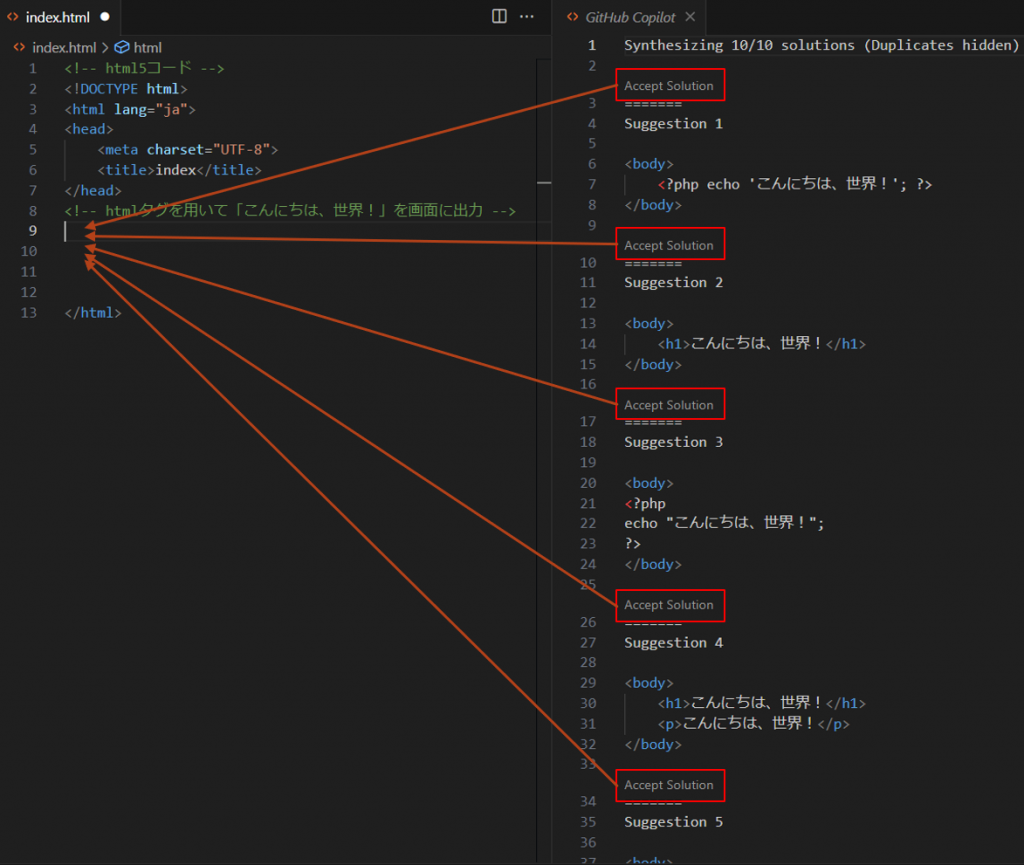
3.「Ctrl + Enter」を押すと右側に新しいタブが現れ、推薦コードリストが表示される

ショットカットキー「Ctrl + Enter」で右側の新しいタブに推薦コードリストを表示してくれる機能です。
リストの「Accept Solution」ボタンをクリックすると左側のコードスペースに反映されます。
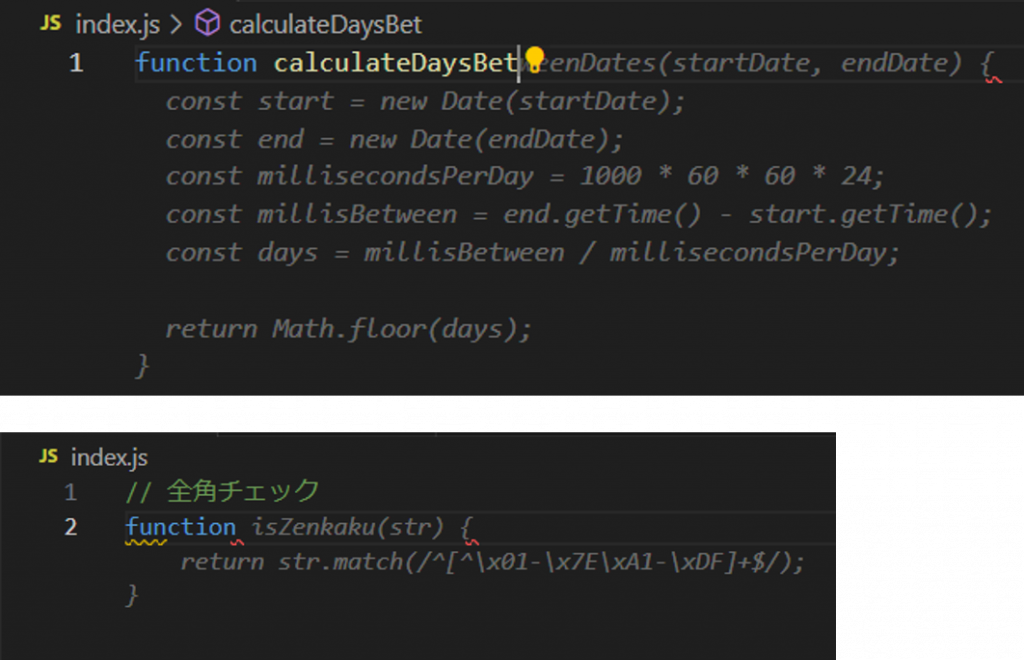
4.関数ヘッダー名からでもパラメータやメソッド内コードなどの推薦コードが表示される

関数ヘッダー名からでもパラメータやメソッド内の推薦コードが表示される機能です。
コメント記載後に「function」を入力(関数作成する意思表示)して推薦コードを表示させることもできます。
GitHub Copilotの活用例
実際にGitHub Copilotの推薦コードでコーポレートサイトのサンプルを作成してみました。
使用した言語はHTML,CSS,JavaScriptの3種類です。
上記のサイトはレイアウトの調整込みで 【1時間半】程度で作成しました。
おそらくGitHub Copilotを使用しなければ感覚的に【3時間】は要していたかと思います。
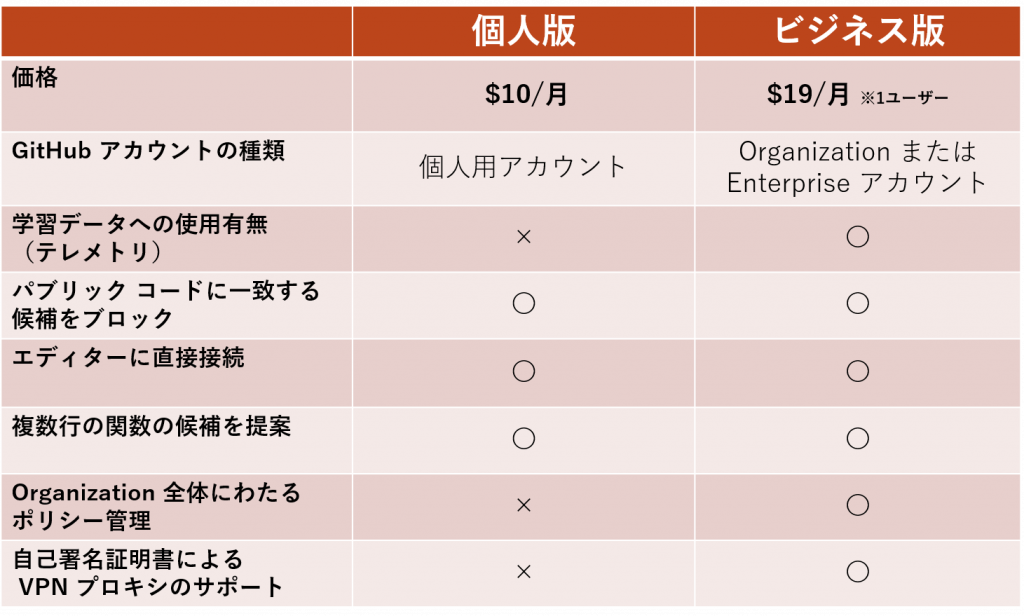
GitHub Copilotの料金
GitHub Copilotのアカウントは個人用と法人用の2種類あり、それぞれ価格や条件が異なります。

個人アカウント場合は学習データとしての2次利用が前提となりますが、法人アカウントは学習データに利用されることはありません。
※個人アカウントのみ無料体験が30日間利用できます
まとめ
今回はGitHub Copilotの個人アカウント使って検証してみました。
使ってみた感触としてGitHub Copilotの強み弱みはこのような感じかと思いました。
強み
- コード作成する時間が大幅に削減できる
- バグの修正がほとんどなくなる
- 初心者でも簡単にコード作成ができる
- 既存エディターにプラグインを追加することで利用できるから便利
弱み
- コードが思い通りにならない場合もあるため、人手によるコードレビューやテストは必須
- 個人アカウントの場合はセキュリティ面に不安を覚える
- 法人アカウントの場合はユーザー数が増えれば増えるほどコストがかさむ
プラスマイナスあるものの30日トライアルした結果、 実務に使っていきたい…というのが率直な感想です。
特にコード作成する時間が段違いです。
いちいち調べたりする必要がなくなるので文字通り「電動アシスト自転車」です。
GitHub Copilotはこれから使用言語が増えてどんどん精度が上がると思いますので、近い将来開発者の必須ツールになる時代が来るかもしれません。
次回はAzureの新機能「Prompt Flow」を使ったLINEチャットボットについて紹介します。
(「Prompt Flow」を使ってChatGPTで社内ナレッジを回答するLINEチャットボットを作ってみた(サマリ版))
今回のコラムに関連のある資料

SIer様・ベンダー様向けAzure OpenAI Service開発支援サービス
Azure OpenAI Service開発支援サービスの紹介資料です。 AI業界の市場動向や主な課題、船井総合研究所のAI開発の特徴や事例などがご確認いただけます。